I recently moved my website from Squarespace to WordPress… and boy, was it an adventure.
There was quite a learning curve for me and, like most things, I hit quite a few bumps along the way that I wasn’t expecting.
For this reason, I wanted to keep a record of resources for both myself and for others who may be wondering about moving themselves from Squarespace to WordPress (Because it may not be the right choice for everyone).
This may help you in choosing the right decision for yourself. I hope you learn something helpful.
Moving my Site from Squarespace to WordPress

Why I decided to move from Squarespace to WordPress

There were several reasons for me choosing to move now:
I knew in the future, I would inevitably do so.
I was regularly publishing more and more blog posts and my website was getting slower and slower, despite trying to follow all of Squarespace’s tips on keeping my website light and speed-friendly as possible.
I checked my website speed and it was in the bottom 30% of other tested sites. I was also getting approximately 20,000 monthly visitors, so I knew this was something I wanted to change for my growing number of readers.
I was also deliberating on getting a premium hosting service in the far future for my site anyways; However, until that could happen, I had to at least make the switch from Squarespace to WordPress so I could have the freedom to do that in the future.
WordPress gives you far more freedom with your content and you own it 100% (or as close to it as you can get).
I also wanted to move my site now while it was not too large to make it so difficult.
Don’t get me wrong, I still transferred over 70 blog posts from my Squarespace site (about 40 to 50 of which were actually published). But that’s definitely better than the number of posts I would have had months from now. For me, it was better now than later.
Differences Between Squarespace and WordPress
I will definitely put it out there that WordPress isn’t for everyone. In fact, there are a lot of things about Squarespace that I miss greatly:
- Beautiful templates all come free with paying for Squarespace
- Squarespace’s user interface is so easy and simple to use
- You don’t have to deal with CSS/html (coding) with Squarespace at all
- You don’t have to worry about website management and upkeep
- You don’t need to pay for a whole bunch of extra services, plugins, frameworks, themes, etc
With WordPress, the interface is quite different and can be overwhelming for new users. However, the more you use it, the more you will get used to it.
Plus, if you don’t know how to code (Like me!), there are ways to make WordPress much more user-friendly through use of forum help and plugins. I will go over each of the plugins I use later in this blog post, so keep reading for this information.
Here are the pros of using WordPress that I have noticed so far:
- Plugins: There are so many plugins to use on WordPress for everything. These plugins add extra features to your website (Security, SEO, Visual Effects, Elements, Image Optimization, and more!) These plugins are created by experts in their own field with in-depth documentation to give users the best results and experience. Plus, more developed plugins will not slow down your website if they are developed well. There are also plugins that can speed up your website 🙂
- SEO: (Will keep you updated as the months go by to see how this works in comparison to Squarespace). WordPress’s SEO gives you a lot more control (Especially when it comes to Image SEO, Meta Data, and Snippets)
- Tutorials: There are way more self-helps, tutorials, and guides out there, simply because WordPress is an open-source platform. Anyone can look at the code and develop or create a website all on their own. Squarespace is fairly limited on what you an do, depending on which template you choose for your website.
- In general, with WordPress you get more freedom and more control over your website
SEO UPDATE (2020): Switching from Squarespace to WordPress (along with publishing more blog posts) has definitely led to a huge increase in traffic.
My site is faster and I can compete with more competitive keywords.
I now have thousands of people every day visiting my blog and because of this, being able to choose my hosting service is critical for this site.
It did take a while for Google to readjust to my blog moving, but after 3 months, my blog traffic doubled and from there, it just continued to grow.
Which Hosting Service Did You Choose?
When using WordPress, the first thing you need is a Self-hosting provider. You will create your site using WordPress; However, you will need a place for your website to “live”. This is where your hosting service will come in.
I chose Bluehost to host my WordPress site.
I knew I wanted to choose between SiteGround and Bluehost, but what got me sold on Bluehost was that it comes with a Free Domain plus a Free SSL Certificate (Will show that your site is secure – Chrome blocks non SSL certificate sites, so not having one is potentially lowering your traffic).
I also personally find Bluehost customer service so helpful and their staff so personable and friendly.
Plus, there are so many resources, documentation and guides pertaining to Bluehost that it’s easy to find the answers to all your questions. This helped me so, so much when I had no idea what to do next.
Whichever host you choose, make sure it is a reputable one. Most hosting platforms are reasonable in price; However, that doesn’t make them all the same.
The hosting platform you choose is going to be the groundwork of your website and it’s important to choose one that is fast and reliable.
Even if you choose the best framework, theme, and caching plugins for your website, it’ll all be in vain if your hosting platform can’t support speed on your site.
Pros of Choosing Bluehost
- It’s super affordable: Plans start as low as $3.95/month
- FREE SSL Certificate
- 1 FREE Domain Registration
- 1-Click WordPress Installation
- Site Backup
- 24/7 Support via Chat, Email, Phone, & Tutorials
- 30 Day Money Back Guarantee
The Bluehost plan I chose was their PLUS plan ($5.95/month). Compared to what I was paying for my Squarespace site (about $20/month), this was a deal!
If you are interested in moving your site from Squarespace to Bluehost, or starting your own website on WordPress, I highly recommend choosing Bluehost as your host provider.
Recommended read: A Beginner’s Step by Step Guide on How to Start a Blog with Bluehost (with pictures)
GUIDES ON HOW TO MOVE FROM SQUARESPACE TO WORDPRESS:
Once you get your Hosting provider, Domain, and WordPress set up, the next step is to start the move!
These sites were so helpful in making the move super easy, laying it out step-by-step.
Each guide has 1 or 2 extra steps that the others did not cover, so using all the information on these 3 sites is what’s going to give you the best guidelines to moving successfully from Squarespace to WordPress:
- Hostinger: How to Migrate from Squarespace to WordPress
- Shannon Mattern’s Ultimate Guide to Moving From Squarespace to WordPress 2018
- WPBeginner: How to Properly Move from Squarespace to WordPress
Choosing a WordPress Framework / THEME
I think the most confusing part of creating your WordPress website is choosing your theme.
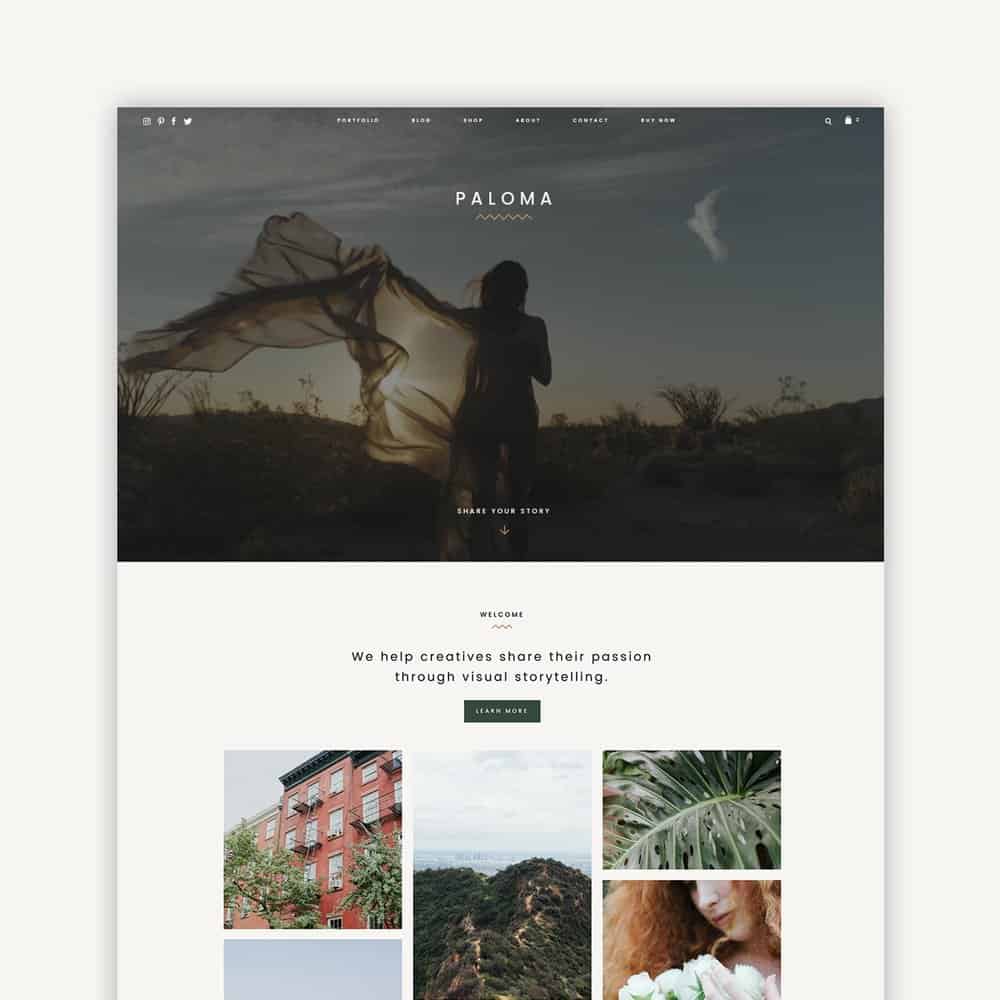
The theme I am currently using is Station Seven’s Paloma theme. I had accidentally bought it without realizing that it was not a Genesis Child Theme – but I ended up falling completely in love with it. I’m still testing the SEO right now, so I don’t have enough information to share with you, but so far I really like this theme!
Update (2020): I don’t think the Paloma theme is available any longer.

If you are looking for more options, I first started out with the Genesis Framework, and it is a very popular choice – especially amongst the blogging community.
The Genesis Framework has the most in-depth documentation, as it is used and loved by many avid WordPress users.
There are many developers working using this framework, and I find that a great amount of themes are based strictly off of this Framework. Plus, it is well-coded, well-supported, has robust SEO built-in, and has Genesis-specific plugins created just for it.
The Genesis Framework can be bought on StudioPress’s website here for $59.95 as a one time purchase/investment for your website.
* BEFORE YOU BUY THE FRAMEWORK, I SUGGEST LOOKING AROUND FOR A CHILD THEME THAT YOU KNOW YOU WILL LOVE. SOMETIMES CHILD THEMES MAY ALREADY COME WITH THE GENESIS FRAMEWORK. OTHERTIMES, YOU HAVE TO PURCHASE THEM SEPARATELY. PLEASE LOOK OUT FOR THIS BEFORE YOU PURCHASE. *
For theme options, read my blog post: 20 Gorgeous WordPress Blog Themes
Related Reads:
Why Genesis is the Foundation of any Smart WordPress Design
Genesis Guide for Absolute Beginners
Now, if you are first starting a website and don’t have too much traffic yet, you can get by with using a free theme.
There are many free themes available for WordPress that are just as beautiful visually. I just decided to go with a Premium Theme because it supports different types of pages (Blogs, Galleries, eCommerce, etc) and I knew I would be using it for a very long time after the purchasing it.
Plus, if you decide to change your theme in the future, you need to go through the hassle of setting everything up again.
All-in-all: Do what works best for you! There is no set direction you must take – it’s okay to take things slow and figure it out as you go.
Installing a Drag-and-Drop Page builder
UPDATE (2020): I no longer use Elementor or any Drag and Drop Page Builder. Since I first started WordPress, WordPress now has a block editor that makes building a website, page, or post really easy. Plus, it doesn’t slow down my website as much.
One of the main features I missed from Squarespace was its Drag-and-Drop website builder. It made building a website so fast and easy, saving the need to know any coding.
That is why the next thing I looked into were several plugins to incorporate a Drag-and-Drop editing features for WordPress. There are several out there and I did a lot of research trying to figure out which would be the best choice for me – because they aren’t all made the same.
In the end, I went with Elementor (And I did go ahead and get the Pro Version of this plugin for more templates and widget options, though there is a free option available to try out as well).

I love all the widgets and templates they offer in Elementor, plus they give you so many options on how to customize each element. One of my favorite ways to customize widgets is the animation feature (I love fade-ins… maybe you can tell from my site ♥)
Try out Elementor for Free before you upgrade to the Pro Feature, which is available for as little as $49/year for one site.
Here is the blog post that helped guide me in the right direction in choosing the right Drag-and-Drop Page Builder for me: Elementor vs Divi Builder vs Beaver Builder: Ultimate Comparison
Launching your WordPress Site
This was the biggest hiccup I had when switching from Squarspace to WordPress, and I could not find the answer for the longest time for some reason even though it was so simple. I don’t know if anyone else will have this problem but I’ll put it up here in case anyone else needs this information.
After you finish setting up your site and pointing your domain name from Squarespace to WordPress (outlined in Step 6 of WP-BFF’s article I linked to earlier), you need to launch your site as soon as possible.
You may think your site is live, but really only you can see it live, everyone else is getting a landing page that your website is coming soon. You can check this by going to your website from your mobile device or another computer.
This is how you launch your website using Bluehost:
1. Go to your WordPress Dashboard
2. Navigate to the Side Nav on the left side of your screen
3. Go to Bluehost (Should be the top of sidebar)
4. Click Launch site (If your site is already launched, you won’t have this option)
Now you are live for sure!
Also, if you have any questions or issues with your site, just start a chat with Bluehost support and they will fix everything for you! This is why I recommend Bluehost so much – They are perfect for beginners!
WordPress Plugins I am Currently Loving
Yeost SEO: The best SEO manager for your website. Lots of features to optimize your SEO so that your website can be found by Google.
Broken Link Checker: Checks your site for broken links so that you can fix them as soon as you can!
Easy Google Fonts: Adds a list of all of Google’s Fonts to use for your website. (I don’t use this anymore because it can slow down site)
Elementor Pro: A drag-and-drop website builder to help build your site quickly and efficiently, with lots of widgets and templates to choose from. (I don’t use this anymore because it slowed down my site)
EWWW Image Optimizer: Compresses images without losing image quality to help your website from getting slow. (I currently use SMUSH but they are both great)
Genesis Title Toggler: I use this to hide the “Home” page title from my Home page.
iThemes Security: This is how I add security to my site. (I no longer use)
Instagram Feed: This plugin is how I add my Instagram feed to the footer of my website.
Import External Images: How I imported my images from Squarespace to WordPress
JetPack by WordPress.com: I think everybody has this plugin? xD It includes security features, site customization and design options, and more.
Menu Social Icons: Social icons I use to link to my social media at the top of my site. (No longer use)
Sassy Social Share: The plugin that allows readers to share the content on my site on their own socials. I use it at the bottom of every blog post, as well as the floating icons to the left of every page. (No longer use)
Soliloquy Lite: The full-width slider I use on my Home page. (No longer use)
SiteOrigin Widget Bundle: Essential widgets for your website such as adding icons, image grids, buttons, contact forms, post carousels, image sliders, price tables, social media buttons, and lots more.
WP Super Cache: My go-to caching plugin to really speed up my site. A lot. (I currently use W3 Total Cache)
Moving your website can get fairly confusing, especially when you have no idea where to begin.
If you are planning on moving your website from Squarespace to WordPress, I hope this blog post helped steer you in the right direction so that your move will be as smooth as possible.
If you enjoyed this blog post, I would truly appreciate it if you shared it with others! If you have questions or found this blog post helpful, feel free to comment down below as well.
Thanks and I will see you in another post! xx


nice post! I also like Yeost SEO: The best SEO manager for your website. Lots of features to optimize your SEO so that your website can be found by Google.
Thank you! Glad to hear your insight and experience with Yoast as well!
Thank you for the detailed post. Regarding your comment…
“Switching from Squarespace to WordPress (along with publishing more blog posts) has definitely led to a huge increase in traffic.”
…do you feel confident that the increase in traffic was related to the switch to WordPress. I know we see significant gains in traffic when we post more. We’re heavily considering the switch from Square space to WP, but it’s been hard to find quantifiable data regarding traffic from others who’ve made the switch.
Thanks again for all your insight.
Thank you so much for your comment. Yes, it could have been luck or the extra posts I had posted between then – as there is no way to control test a site for those factors in terms of how well it does with the Google algorithm. However, I didn’t post that much back then as I am a 1 person team on this blog and I was working a full-time job at that time. I can’t give any data on how my site changed right after the switch as too much time has passed and I can’t recall from memory ^^” However I am soo glad I made the switch and would do it again in a heartbeat despite all the trouble. Of course, I am sure that each site and its creators have their own wants and needs when it comes to their business or work, so what worked for me may not work well for everyone. WordPress worked well for me because I just wanted to do well with my blog and I was not interested in eCommerce, portfoilo’s, etc.
Thanks for all the information!! I truly appreciate you listing everything you use! 🙂